7 - Zoom and Cameras
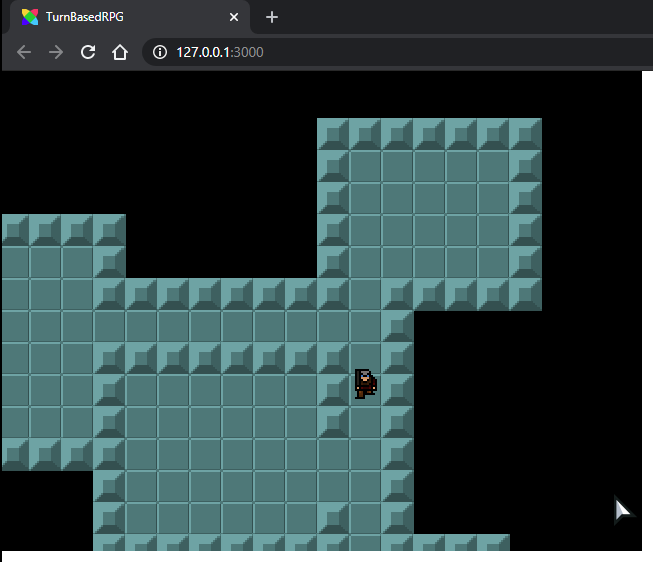
When you run your game now, you'll notice that everything is really, really small. We're going to make it more visible by applying some zoom to our game so that we can get a better look at the action. This is a pretty quick change:
-
Open the
Main.hxfile. This class initializes your game, and there are a few things here that you could play with, if you want. We just need to change a couple of the arguments. -
Change the width and height arguments of
new FlxGame()to320and240(half of their original values). -
If you ran the game right now, everything would be zoomed in, but the player would run off the screen pretty quick - we need to tell the camera to follow the player around. So, open the
PlayStateagain. -
In the create function, after you add the player and before
super.create(), add:FlxG.camera.follow(player, TOPDOWN, 1);HAXEThis simply tells the camera to follow the player using the
TOPDOWNstyle, with alerpof 1 (which helps the camera move a little more smoother).
That's it! Test out the game and see how it looks!

Next, let's give the player something to pickup around the map!